今回は、アイキャッチ画像画像を設定してみました。
スポンサーリンク
アイキャッチ画像とは、記事のタイトルの横に張り付ける画像で、
今までの記事はタイトルの左側が、「No Image」になっていました。
他の人のサイトを見ると、皆、ここに小さな画像がついてます。
それがアイキャッチ画像と呼ばれるもの見たいです。
これ、ずっと気になってたんだけど、この画像部分の事をなんて言うのかわからず、
画像も用意しないといけないので、後回しにしてました。
「画像、記事、横」とか検索すると、h2とかh4とか、カラムとか
よくわからない言葉がいっぱい出てきます。
で、その中で、アイキャッチ画像という言葉を見つけたので、
スポンサーリンク
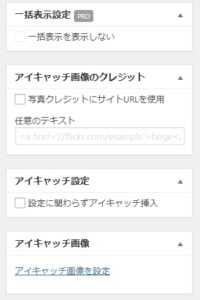
ダッシュボードを見てみると、右の一番下に、「アイキャッチ画像を設定」
という項目が。
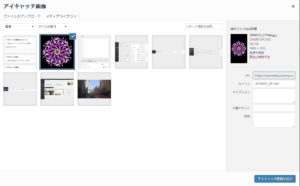
一番下の青文字部分です。これを押すと、画像アップロード画面に移ります。
こんな感じです。右下の青文字をおせばOK。
というわけで、これで記事の横に画像を載せる事が出来ました。
だんだん、HPらしくなってきたかな?
スポンサーリンク