今回は、メニューの追加をしてみました。
デフォルトでは、HP上部の画像の下に色々とメニューがついていたんだけど、
取り敢えず必要ないと思って、色々とボタンを押して変更してしまったので、
メニューが何もない状態になっていました。
ツイッターとか、フェイスブックとかのボタンもHPの下に表示されてたと思います。
本当は、そこから記事にしていけば、後から自分で読んで元に戻す事ができたんですけど、、。
残念ながら、もうどうやって消したのかわかりません(;^ω^)
で、今回は、「お問い合わせ」を作ろうと、色々と検索してみました。
なんで「お問い合わせ」なんて面倒なものを作ろうと思ったかというと、
仕事をしてたり、検索して他の人のHPを見たりして思ってたんですけど、
分かってる人が、何も分ってない人に何かを教えたり伝えたりする時、
一番最初の「当たり前」「当然」「分かるでしょ」の部分を無意識に端折ってしまうんですよね。
だけど、何もわかってない人にとって、そこが一番大事なポイントだったり。
これって、何かしらで誰もが経験してるんじゃないかな?
そこで万が一、私のHPに来てくれて、「??」ってなった時、
「お問い合わせ」があった方がいいのかな、、と。
そこで私も勉強になる事も多いだろうし、
実際、私も他の人のHPの「お問い合わせ」に書き込んで教えてもらっらりしてるので。
で、本題の「お問い合わせ」メニューの作り方。
まず、プラグインをインストールします。本当は最初からあったのかもしれないけど(´;ω;`)
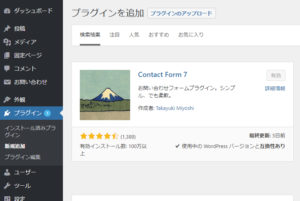
私が入れたのは、「Contact From 7」というプラグインです。
ダッシュボードのプラグインから、新規追加で、検索をかけると出てきます。
これです。私はインストール済みなので、有効っていう文字になってますが、
初めはここがインストールになってます。
で、これをインストールし、有効を押します。
すると、ダッシュボードの所に、「お問い合わせ」という項目がでてきます。
お問い合わせを押すと、
こんな画面がでてきます。
ここで、「コンタクトフォーム1」をクリックすると、
なんだかコードが表記された画面になります。
ここからは、とあるサイトで書かれていたんですけど、
<p>題名 ってとこから、</p>
っていう所までを削除します。削除しないでやってみてないので、
このコードがあると、どんな風になるのかわかりませんが、、(;^ω^)
で、削除したら、下の保存ボタンを押します。(消した後は、下の画像のコードだけになります)
画面はそのままで、今度は、
一番上の青い部分、contact-form-7 id="239" title="コンタクトフォーム 1"
という文字をコピーします。
次は、ダッシュボードの固定ページから、新規追加を押し、
コピーしたコードを貼り付けます。
ここで、タイトルを「お問い合わせ」にします。この文字がHP上で表示される文字になります。
タイトルを書いたら、右にある青いボタンの「公開」を押します。
ここまででも疲れるんですが、後ちょっと。
今度は外観-メニューを押します。
ここで、何処に「お問い合わせ」を表示させるか設定します。
この設定をしないと、お問い合わせのフォームはできてるんだけど、
HPに表示されてない状態です。
メニュー名を入れると、
こんな画面が出てくるはずです。
この画面の固定ページの所に、さっき作った「お問い合わせ」が表示されているので、
チェックを入れます。あとは、表示させたいところにチェックをいれて、
固定ページの所にある、メニューに追加っていうボタンを押せば、完成です。
かなり面倒でしたけど、これで「お問い合わせ」フォームに行くことができます。
フォームを1から自分で作るとなると、私にはできないので、
これでも簡単な方なんですよね(´;ω;`)
でも、実際に自分のHPで押してみて、フォームが出てくると、感動します。( ´∀` )
今回は疲れたけど、充実感がありました。