今回は「STINGER+2]について。
WordPressをインストールしただけで、デフォルトのHPが既に出来上がっています。
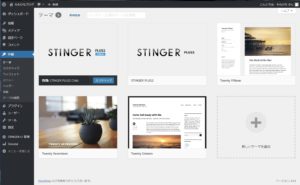
「TWENTY SEVENTEEN」というテーマです。多肉植物が背景のHPです。
このシリーズは一杯あるみたいで、気に入ったのも幾つかありました。
でも、どうせなら違うテーマも試してみよう、という事で、色々みてみて、
「STINGER+2」というテーマに辿り着きました。
テーマを変更すれば、配置等も変わって、HPのイメージがガラっと変わります。
私はまだ「Wordpress」から設定変更をする事が殆どですが、
追加されたテーマの管理からHPを作り替える事も出来ます。
上記画像は、左の外観というメニューから、テーマを選んだ状態のものです。
この画面の上に「新規追加」という青文字のボタンがあるので、そこを押すと、
アップロードされた世界中のHPのテーマがずらっとでてきます。
後は好みのHPテーマをクリックすると、インストールボタンがでてくるので、
それを押せば、そのテーマを配信しているサイトに飛ぶので、そこからインストールします。
「STINGER+2」は無料版で、出来る事が限られてます。
有料版になると色んな機能が使えるみたいだけど、そこまで理解もしてないし、
金銭的な余裕もないので、まずは無料版をいじって勉強していこうと思い、これにしました。