今回は、やっとですが、実際にカエレバを使ってみたいと思います。
まず、カエレバのサイトに行き、フォームに入力をします。
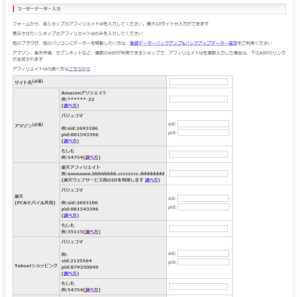
使い方や注意等を読んでいくと、上記画像のユーザーデーター入力
という項目があり、ここに使いたいアフィリエイト広告サイトのアフィリエイトIDを入力します。
アフィリエイトIDの調べ方は、カエレバに書かれていますので、
その通りに従い、IDを入力します。
((調べ方)をクリックするか、更に下にスクロールすれば、各サイトのIDの調べ方が書かれています。)
私は、Amazonと楽天を、もしもアフィリエイト経由で使いたいので、各サイトのID番号を、
もしもアフィリエイトで調べ、「もしも」の所に書き込みました。
すると、こんな画面になります。↓
上記画面の一番上に、「検索キーワード Amazon」とあります。
ここで商品の検索をかけるんですが、Amazonの部分は選択式で、楽天やYahoo等が選択できます。
ここを変えるとどうなるのか良く分からなかったので、そのままAmazonにしておきました。
で、実際に検索をかけると、
こんな風に、商品がでてきます。
この検索結果画像をみると、Amazonの画像っぽいので、先ほど、検索の所で選んだサイト
で検索をかけてるのかな?と思います。
この画面が出たら、「ブログパーツを作る」っていう所をクリック。
すると、商品のリンクコードがでてくるので、上記2枚目の画像の所で、
表示させたいサイトにチェックを入れ(私はAmazonと楽天)、
発行されたコードを、記事に挿入します。
すると、
スポンサーリンク
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8572948943004158"
crossorigin="anonymous"></script>
<!-- GoogleAdsence広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8572948943004158"
data-ad-slot="2945837399"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>出ました(^O^)
これで、1つの商品に対して、両サイトのリンクがあるので、
いちいち検索をかけなくても、ここで両サイトの商品ページに飛べる、というわけです。
まだ、色々と細かな設定や、便利な使い方等もあるみたいなので、
おいおい、調べながら使っていこうと思います。
製作者さんに感謝です。m(__)m
~追記~
実際、プレビューで見たところ、この商品は、Amazonでは扱っているけど、
楽天では扱っていないらしく、扱っていません、という文字がでました。
楽天市場のページには飛びます。
それと、商品自体のページに飛ぶのではなく、Amazonや楽天で、この商品を検索した時のページに
飛ぶようです。実際の商品自体のページではないみたです。